Koristite zastareli preglednik. Možda se neće pravilno prikazivati ova ili druge veb stranice.
Trebalo bi da nadogradite ili koristite alternativni preglednik.
Trebalo bi da nadogradite ili koristite alternativni preglednik.
Windows Phone 8 diskusija!
- Začetnik teme neogeo
- Datum pokretanja
trevis bikl
Cenjen
- Učlanjen(a)
- 14.10.2012
- Poruke
- 96
- Poena
- 160
Može li neko da objasni kako da mi telefon bude developer unlocked ?
Coni
Slavan
- Učlanjen(a)
- 14.04.2013
- Poruke
- 1,412
- Poena
- 200
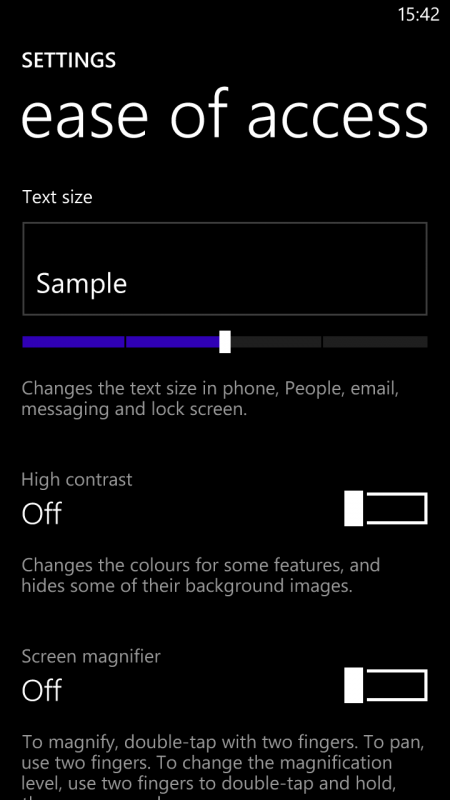
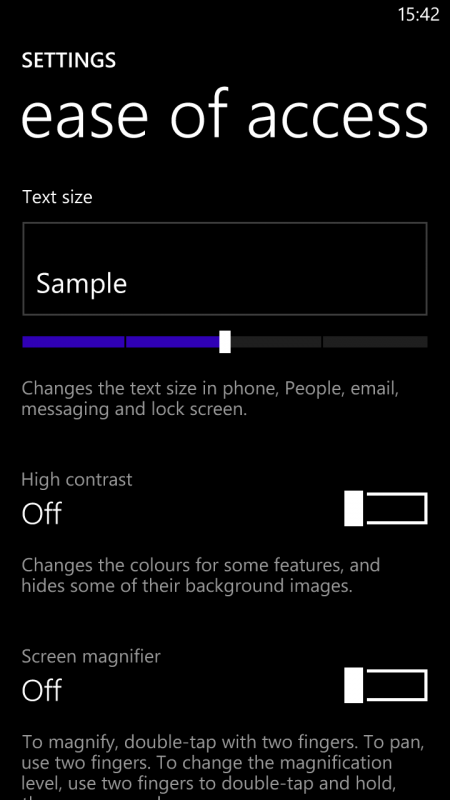
Znači treba da se crta
Prva slika 320dpi druga 241 pie opcija, (to vi nemate), treća 245
Pogledajte prilog 130406 Pogledajte prilog 130407 Pogledajte prilog 130408
Loše sam se izrazio jer nisam dovoljno upućen ali na ovo sam mislio. Izvinjavam se na "provali"
Darko1290
Čuven
- Učlanjen(a)
- 01.12.2004
- Poruke
- 7,083
- Poena
- 875
Na stranu što ovo zahteva root i nedostupno je običnom korisniku meni lično je ovo odvratno, pogotovo poslednja slika... Upotrebljivost pod znakom pitanja(u realnim uslovima naravno, moguće da screenshot vara ovako kad se gleda) ali vizuelno mi je to na WP mnogo bolje...
Darko1290
Čuven
- Učlanjen(a)
- 01.12.2004
- Poruke
- 7,083
- Poena
- 875
Ne može, realno to zna da uradi 1% korisnika na ovaj način  Realno bi bilo bolje da to može u samom TT da se podešava ali trenutno je tako kako je. Doduše ne znam kako je na Androidu sada ali je za WP najavljeno da će postojati mogućnost promene veličine teksta itd. Meni se stvarno sviđa kako to recimo izgleda na 920 ali mogu misliti kako je na 6" 1520 i činjenica je da bi ta opcija bila poželjna...
Realno bi bilo bolje da to može u samom TT da se podešava ali trenutno je tako kako je. Doduše ne znam kako je na Androidu sada ali je za WP najavljeno da će postojati mogućnost promene veličine teksta itd. Meni se stvarno sviđa kako to recimo izgleda na 920 ali mogu misliti kako je na 6" 1520 i činjenica je da bi ta opcija bila poželjna...
- Učlanjen(a)
- 28.06.2005
- Poruke
- 10,877
- Poena
- 730
Moja oprema
- Pristup internetu
- Optički internet
WP ima problem sa ogromnim headerom. Čemu služi discussion preko celog ekrana? Najnebitnija informacija je najveća.
Rezolucija i dpi je jedno te isto. Rezolucija bukvalno znači podela po jediničnoj meri. Dpi je bas to, samo što je jedinica inch.
Android koristi fizičke mere za veličinu teksta, ne u pixelima već u dots koja je 1/72 inch.
Promenom dpi na androidu možete prevariti sistem da misli da radi na većem ekranu (manji dok) i time će smanjiti veličinu slova i ui elemenata.
Tačno je da za ovo treba root, no to nije bitno. Android nudi i mogućnost promene veličine fronta na nivou celog sistema, pa ko voli može da menja.
Meni lično je smešno da WP ui troši ogroman prostor bukvalno za ništa. Trećina ekrana je potrošena na nebitne informacije. I to se provlači svuda, ne samo u TT. Kao akciza u ceni goriva.
Rezolucija i dpi je jedno te isto. Rezolucija bukvalno znači podela po jediničnoj meri. Dpi je bas to, samo što je jedinica inch.
Android koristi fizičke mere za veličinu teksta, ne u pixelima već u dots koja je 1/72 inch.
Promenom dpi na androidu možete prevariti sistem da misli da radi na većem ekranu (manji dok) i time će smanjiti veličinu slova i ui elemenata.
Tačno je da za ovo treba root, no to nije bitno. Android nudi i mogućnost promene veličine fronta na nivou celog sistema, pa ko voli može da menja.
Meni lično je smešno da WP ui troši ogroman prostor bukvalno za ništa. Trećina ekrana je potrošena na nebitne informacije. I to se provlači svuda, ne samo u TT. Kao akciza u ceni goriva.
MICRO V91
Slavan
- Učlanjen(a)
- 29.06.2013
- Poruke
- 1,940
- Poena
- 200
WP ima problem sa ogromnim headerom. Čemu služi discussion preko celog ekrana? Najnebitnija informacija je najveća.
Rezolucija i dpi je jedno te isto. Rezolucija bukvalno znači podela po jediničnoj meri. Dpi je bas to, samo što je jedinica inch.
Android koristi fizičke mere za veličinu teksta, ne u pixelima već u dots koja je 1/72 inch.
Promenom dpi na androidu možete prevariti sistem da misli da radi na većem ekranu (manji dok) i time će smanjiti veličinu slova i ui elemenata.
Tačno je da za ovo treba root, no to nije bitno. Android nudi i mogućnost promene veličine fronta na nivou celog sistema, pa ko voli može da menja.
Meni lično je smešno da WP ui troši ogroman prostor bukvalno za ništa. Trećina ekrana je potrošena na nebitne informacije. I to se provlači svuda, ne samo u TT. Kao akciza u ceni goriva.
To je uradjeno sa razlogom, a razlog je taj da kada drzis tel u jednoj ruci ne moras da premestas gde drzis tel da bi dohvatio vrh ekrana. Sto meni jako odgovara, zato sluzi i na tiles izmedju sata gore i prvog tile polje praznog crnog prostora, i zato su mi prve dve tile medium da bih mogao lakse da ih dohvatim. Sve to postoji sa razlogom, e sad nekom to odgovara nekom ne sto je sasvim normalna stvar.
MICRO V91
Slavan
- Učlanjen(a)
- 29.06.2013
- Poruke
- 1,940
- Poena
- 200
I to se slazem...Micro, with all due respect, ali to veze sa životom nema jer je po toj logici (adekvatnog "dohvaćanja") najbolje nemati telefon veći od circa 4".
Ali problem je sto cemo svi morati da imamo telefone preko 4" jer vise nemas da kupis tel 4,3" a da ima dobar hardver. I primorace nas da koristimo sve vece telefone. I tu WP UI comes in handy
Poslednja izmena:
Sa ovim se potpuno slažem.WP ima problem sa ogromnim headerom. Čemu služi discussion preko celog ekrana? Najnebitnija informacija je najveća.
Header bi mogao (trebao) biti duplo manji,čak i 1/3 sadašnje veličine.
- Učlanjen(a)
- 31.05.2011
- Poruke
- 29,519
- Poena
- 1,445
Moja oprema
- CPU & Cooler
- AMD Ryzen 7 5700X3D & Thermalright Peerless Assassin 120 SE
- Matična ploča
- Asus TUF B550m - Plus
- RAM
- Kingston Renegade 4x8 3200mhz
- GPU
- Sapphire Pulse 9070
- Storage
- XPG SX8200 Pro 2TB + Kingston A400 480GB + aData SU630 480GB + SP A55 512GB
- Zvuk
- Integrale
- PSU
- Corsair RM650 Fully Modular
- Kućište
- Rajintek Arcadia III TG
- Monitor
- LG 27GP850-B
- Miš & tastatura
- Razer Basilisk v3 & Ajazz 820 Pro black / Silent Tactile Tom
- Ostale periferije
- Turtle Beach 600P
- Tablet
- Samsung A9+ 11"
- Mobilni telefon
- iPhone 16 Pro Max Black Titanium 256GB
- Pametni uređaji
- Apple Watch 10 Midnight 46mm
- Pristup internetu
- Kablovski internet
- Mobilni internet
Kao sto rece kolega Chobby: "S ekranima na telefonima je kao i sa zenskim si*ama. Nema prevelikih,samo ima malih ruku" 
- Učlanjen(a)
- 28.06.2005
- Poruke
- 10,877
- Poena
- 730
Moja oprema
- Pristup internetu
- Optički internet
To je uradjeno sa razlogom, a razlog je taj da kada drzis tel u jednoj ruci ne moras da premestas gde drzis tel da bi dohvatio vrh ekrana. Sto meni jako odgovara, zato sluzi i na tiles izmedju sata gore i prvog tile polje praznog crnog prostora, i zato su mi prve dve tile medium da bih mogao lakse da ih dohvatim. Sve to postoji sa razlogom, e sad nekom to odgovara nekom ne sto je sasvim normalna stvar.
Uhh, sad si odvalio. Nisam pominjao zive kockice, vec nebulozni header u aplikacijama koji trosi 1/3 ili 1/4 ekrana bukvalno nizasta. WP UI je eksperiment u kome pokusavaju da uklope dizajn sa ergonomijom, ali nijedno ni drugo ne valja.
Boris Lozac
Uticajan
- Učlanjen(a)
- 15.08.2004
- Poruke
- 21,582
- Poena
- 1,505
Moja oprema
- CPU & Cooler
- AMD Ryzen 5 5600x + Arctic Freezer 36 Black
- Matična ploča
- ASUS Prime B-450 Plus
- RAM
- 32GB (2x16GB DDR4 3200mhz dual channel)
- GPU
- GIGABYTE AMD Radeon RX 7600 8GB 128bit GV-R76GAMING OC-8GD
- Storage
- Samsung SSD 860 EVO 500gb + 870 EVO 1tb
- PSU
- 520W Seasonic MII Evo Bronze
- Kućište
- NZXT H500
- Monitor
- Gigabyte GS27F
- Miš & tastatura
- ROG STRIX Impact II wireless / Keychron V2
- Ostale periferije
- Driving Force GT
- Mobilni telefon
- Pixel 6
Vazno je da si ti tu i da odvracas ljude od te stranputice, cenim da moras svaki dan da praznis inbox koliko ti zahvalnica stize 
- Učlanjen(a)
- 28.06.2005
- Poruke
- 10,877
- Poena
- 730
Moja oprema
- Pristup internetu
- Optički internet
Pa bolje mene da poslusaju nego tebe. Ja im bar kazem sta nece dobiti na WP telefonima. I tebi sam govorio da ne krenes stranputicom, ali me nisi poslusao. Kad odlucis da se vratis na pravi put, javi se. 
Boris Lozac
Uticajan
- Učlanjen(a)
- 15.08.2004
- Poruke
- 21,582
- Poena
- 1,505
Moja oprema
- CPU & Cooler
- AMD Ryzen 5 5600x + Arctic Freezer 36 Black
- Matična ploča
- ASUS Prime B-450 Plus
- RAM
- 32GB (2x16GB DDR4 3200mhz dual channel)
- GPU
- GIGABYTE AMD Radeon RX 7600 8GB 128bit GV-R76GAMING OC-8GD
- Storage
- Samsung SSD 860 EVO 500gb + 870 EVO 1tb
- PSU
- 520W Seasonic MII Evo Bronze
- Kućište
- NZXT H500
- Monitor
- Gigabyte GS27F
- Miš & tastatura
- ROG STRIX Impact II wireless / Keychron V2
- Ostale periferije
- Driving Force GT
- Mobilni telefon
- Pixel 6
Toliko mladih ljudi si spasao i izveo na pravi Root..
Poslednja izmena:
- Učlanjen(a)
- 13.02.2012
- Poruke
- 301
- Poena
- 169
E ovi droidi su postali sekta,(kao i jabučari uostalom).Gadi im se sve što ima perfeks Microsoft.WP8 ne žele ni da pipnu bez rukavica,a na kućnim mašinama naravno neprevaziđeni Linux/Unbutu.Jeste da je taj "heder" malo prevelik(kada povećaš malo više font ne vide se baš sva slova na ekranu),ali i to,kao i live titles je cena avangarde ovog skoro pa savršenog sistema.Dali neko od vas ima Windows 8,(ne RT) notbook/tablet možda?Pa neka kaže neko da nije čista poezija.A to da se font nmž. menjati na ovom sistemu,(i to neko napisa) neka kaže slika,jer ona ne laže...


Poslednja izmena:
Ispod piše na šta se odnosi promjena, i nema nikakav utjecaj na veličinu fonta u recimo TT-u.
Nemojte bez veze braniti wp8 u baš svakoj situaciji. Nije savršen (daleko je od toga), treba popraviti još hrpu stvari, a ovo sa prevelikim fontovima je jedna od stvari...
Da ne bude zabune, ja imam L820, prije toga L520 kao probni tel za wp8 platformu, i u globalu mi se sviđa, ali da treba još mnogo toga da se popravi, e pa treba..
Nemojte bez veze braniti wp8 u baš svakoj situaciji. Nije savršen (daleko je od toga), treba popraviti još hrpu stvari, a ovo sa prevelikim fontovima je jedna od stvari...
Da ne bude zabune, ja imam L820, prije toga L520 kao probni tel za wp8 platformu, i u globalu mi se sviđa, ali da treba još mnogo toga da se popravi, e pa treba..
- Učlanjen(a)
- 13.02.2012
- Poruke
- 301
- Poena
- 169
Ja nzm da li sam ja lud.Pa svaka aplikacija koja ne ide na Net preko stock browsera IE,(npr.B92) ima svoju veličinu fonta koju takođe možeš da ručno povećaš ili smanjuješ.Daleko je WP8 od savršenstva,to još mlad OS.Pisao sam o desktop varijanti W8 i W8.1 i ovim novonastalim android sektašima.:trust:
Poslednja izmena:
nvukelic
Slavan
- Učlanjen(a)
- 26.09.2005
- Poruke
- 2,249
- Poena
- 380
cena avangarde ovog skoro pa savršenog sistema.
Daleko je WP8 od savršenstva
Ni sam ne znaš gde udaraš
MICRO V91
Slavan
- Učlanjen(a)
- 29.06.2013
- Poruke
- 1,940
- Poena
- 200
Opet kazem taj font je tu sa razlogom. Nisu sigurno pomislili, e tu ne treba da bude neki mali font da ne bi smetalo sto je prevelik i da ne bi bilo tragedija zbog tolikog fonta koji cemo mi da stavimo. Nego su se vodili ergonomijom velikih telefona sa velikim ekranima gde je ergonomija jako losa. Pogotovo za nekog sa manjom sakom.
A to sto ti pises o sistemu i telefonima koje si koristio na jedan dan i citao o njima to je vise nego smesno, i ne znam koga pokusavas da izvedes na pravi put, i odbijes od ovog sistema jer ako nisi primetio ovde ima samo ljudi koji vec imaju ovaj sistem, retkih koji planiraju da ga kupe i pitaju nesto o sistemu a ne za savet da li da ga kupe ili ne, i ljudi koji koriste android nikad nece da predju na WP i tu su samo da se prepucavaju sa nama koji koristimo ovaj sistem i odlicno znamo sve njegove prednosti i mane.
A to sto ti pises o sistemu i telefonima koje si koristio na jedan dan i citao o njima to je vise nego smesno, i ne znam koga pokusavas da izvedes na pravi put, i odbijes od ovog sistema jer ako nisi primetio ovde ima samo ljudi koji vec imaju ovaj sistem, retkih koji planiraju da ga kupe i pitaju nesto o sistemu a ne za savet da li da ga kupe ili ne, i ljudi koji koriste android nikad nece da predju na WP i tu su samo da se prepucavaju sa nama koji koristimo ovaj sistem i odlicno znamo sve njegove prednosti i mane.
Android koristi fizičke mere za veličinu teksta, ne u pixelima već u dots koja je 1/72 inch.
Apsolutno netacno. Android podrzava px, pt, in, mm, dp i sp jedinice mere a potpuno je suludo koristiti pt pored relativnih dimenzija kao sto su DP i SP (svaki dev znace da ce kod izrazavanja dimenzija fontova koristiti iskljucivo SP, isto kao sto ce svaki web dizajner znati da koristi em-ove i rem-ove a ne px-ove i pt-ove)...
- Učlanjen(a)
- 28.06.2005
- Poruke
- 10,877
- Poena
- 730
Moja oprema
- Pristup internetu
- Optički internet
@webster:
http://stackoverflow.com/questions/6656651/difference-between-android-dimension-pt-and-dp
Nisam se najpreciznije izrazio oko veličina fontova.
http://stackoverflow.com/questions/6656651/difference-between-android-dimension-pt-and-dp
Nisam se najpreciznije izrazio oko veličina fontova.
@webster:
http://stackoverflow.com/questions/6656651/difference-between-android-dimension-pt-and-dp
Nisam se najpreciznije izrazio oko veličina fontova.
Mogao si dati i ovaj link :
http://developer.android.com/guide/topics/resources/more-resources.html#Dimension
I citat:
DP -
Density-independent Pixels - An abstract unit that is based on the physical density of the screen. These units are relative to a 160 dpi (dots per inch) screen, on which 1dp is roughly equal to 1px. When running on a higher density screen, the number of pixels used to draw 1dp is scaled up by a factor appropriate for the screen's dpi. Likewise, when on a lower density screen, the number of pixels used for 1dp is scaled down. The ratio of dp-to-pixel will change with the screen density, but not necessarily in direct proportion. Using dp units (instead of px units) is a simple solution to making the view dimensions in your layout resize properly for different screen densities. In other words, it provides consistency for the real-world sizes of your UI elements across different devices.
SP -
Scale-independent Pixels - This is like the dp unit, but it is also scaled by the user's font size preference. It is recommend you use this unit when specifying font sizes, so they will be adjusted for both the screen density and the user's preference.
Svako iole upucen u tematiku ce znati zbog cega Google preporucuje izrazavanje dimenzija font-ova u SP-ovima a ne fiksiranim jedinicama mere.
Poslednja izmena:
Preporučite:
Instalacija aplikacije
How to install the app on iOS
Follow along with the video below to see how to install our site as a web app on your home screen.

Napomena: this_feature_currently_requires_accessing_site_using_safari
